This article describe how you can easily create an accessible HTML graphic from a simple or complex data table. You may want to read first the article about How to create a HTML5 table.
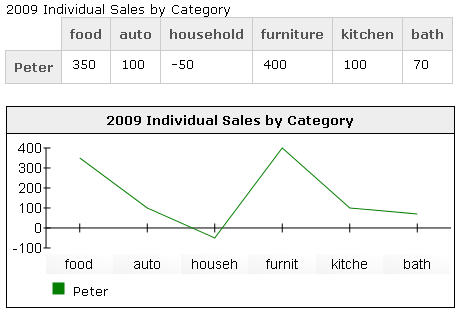
What is the result ?
What you need …
First you need to create an well formatted HTML table by using the table row grouping. Check the article about How to create a HTML5 table.
After you have coded your data table, you will need to include 3 files to the head section of your web page and the jQuery library (v1.4.4 or higher) and Raphaël JavaScript Library (v2.0 or higher).
<link href="css/graph2-0style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.7.1.min.js"></script> <script src="js/raphael-min.js"></script> <script src="js/charts.jQuery.js"></script>
Download the zip file (90 Kb)
How to use it ?
The same way as the majority of existing JQuery plugin by using the progressive enhancement approach. See here a sample you can include in your head of your web page
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('.wet-boew-graph').charts();
});
//]]>
</script>
After you only need to add the CSS class “wet-boew-graph” to your table used as source for generating the graphic. By default, the type of graphic generated are line graph, but that can be fully customized by using CSS Option Class.
Here an example of a simple table.
<table class="wet-boew-graph"> <caption>2009 Individual Sales by Category</caption> <thead> <tr> <td></td> <th>food</th> <th>auto</th> <th>household</th> <th>furniture</th> <th>kitchen</th> <th>bath</th> </tr> </thead> <tbody> <tr> <th>Peter</th> <td>350</td> <td>100</td> <td>-50</td> <td>400</td> <td>100</td> <td>70</td> </tr> </tbody> </table>
Now you can enjoy you accessible graphic.
Please note
The graphic widget are not affected by ids/headers attribute and currently any scope value because the table are parsed by is markup structure. The graphic widget will generate unique ids, if they don’t exist, for each heading cell and for the table itself. Also if present or not, the headers attribute will be set or reset accordingly the way the table are parsed and understood by the graph widget.
Quick tips: If you want to set ids/headers attributes to your table markup, you can run the widget first, extract the live table source code with an utility, like firebug, and paste directly in your HTML markup. That is a safe way and easiest way to assign ids/headers to your data table.
How to customize your graphic ?
Change the graph type
The graph type are defined with CSS class added to the table, tbody or tr element. It’s possible to combine multiple graph type together and generate an awesome graphic. The exception are the pie chart, this one can not be combined yet.
Line graph
css class: wb-graph-line
<table class="wet-boew-graph wb-graph-line">
or
<tbody class="wb-graph-line">
or
<tr> <th class="wb-graph-line">Peter</th> <td>350</td> <td>100</td> <td>-50</td> <td>400</td> <td>100</td> <td>70</td> </tr>
Area graph
css class: wb-graph-area
<table class="wet-boew-graph wb-graph-area">
or
<tbody class="wb-graph-area">
or
<tr> <th class="wb-graph-area">Peter</th> <td>350</td> <td>100</td> <td>-50</td> <td>400</td> <td>100</td> <td>70</td> </tr>
Bar graph
css class: wb-graph-line
<table class="wet-boew-graph wb-graph-bar">
or
<tbody class="wb-graph-bar">
or
<tr> <th class="wb-graph-bar">Peter</th> <td>350</td> <td>100</td> <td>-50</td> <td>400</td> <td>100</td> <td>70</td> </tr>
Stacked graph
css class: wb-graph-stacked
<table class="wet-boew-graph wb-graph-stacked">
or
<tbody class="wb-graph-stacked">
or
<tr> <th class="wb-graph-stacked">Peter</th> <td>350</td> <td>100</td> <td>-50</td> <td>400</td> <td>100</td> <td>70</td> </tr>
Pie graph
css class: wb-graph-line
<table class="wet-boew-graph wb-graph-pie">
or
<tbody class="wb-graph-pie">
More customization ?
They exist more customization like changing the colour, … That will be discussed in a further article about how to create a complex accessible graphic.
What is “wet-boew” prefix ?
The “wet-boew” prefix stand for in English “Web Experience Toolkit” and in French for “Boîte à Outils de l’Expérience Web”.
The WET toolbox are an integration of several open source javascript projects, modified some time to be accessible (WCAG 2.0 Level AA compliant). This plugin was developed from scratch and managed by me under the WET toolbox. If you found bugs or if you want to make any improvement suggestion, you can do it behalf the chart and graph project web page.
License, Terms and Conditions of Use
Web Experience Toolkit (WET) – Terms and Conditions of Use
Unless otherwise noted, computer program source code of the Web Experience Toolkit (WET) is covered under Crown Copyright, Government of Canada, and is distributed under the MIT License.
The Canada wordmark and related graphics associated with this distribution are protected under trademark law and copyright law. No permission is granted to use them outside the parameters of the Government of Canada’s corporate identity program. For more information, see http://www.tbs-sct.gc.ca/fip-pcim/index-eng.asp
Copyright title to all 3rd party software distributed with the Web Experience Toolkit (WET) is held by the respective copyright holders as noted in those files. Users are asked to read the 3rd Party Licenses referenced with those assets.
MIT License
Copyright (c) 2012 Government of Canada
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
3rd party software distributed
What is the purpose of each file in the attached zip ?
raphael-min.js : That is the library used to draw inside the web page. It’s use SVG and VML for IE. That library is similar to the canvas element in HTML5.
jquery-1.7.1.min.js : This is the main library used by the chart widget to analyze the table, calculate and design the graphic.
charts.jQuery.js : This is the graph widget.
graph2-0style.css : This is simple CSS code regarding how to style the HTML5 figure and figcaption element.
What’s next ?
In a future blog post, I will explain how to generate a complex graphic and also how to do more customization like changing the color of the line, bar, stacked bar, area or pie quarter in your graphic.